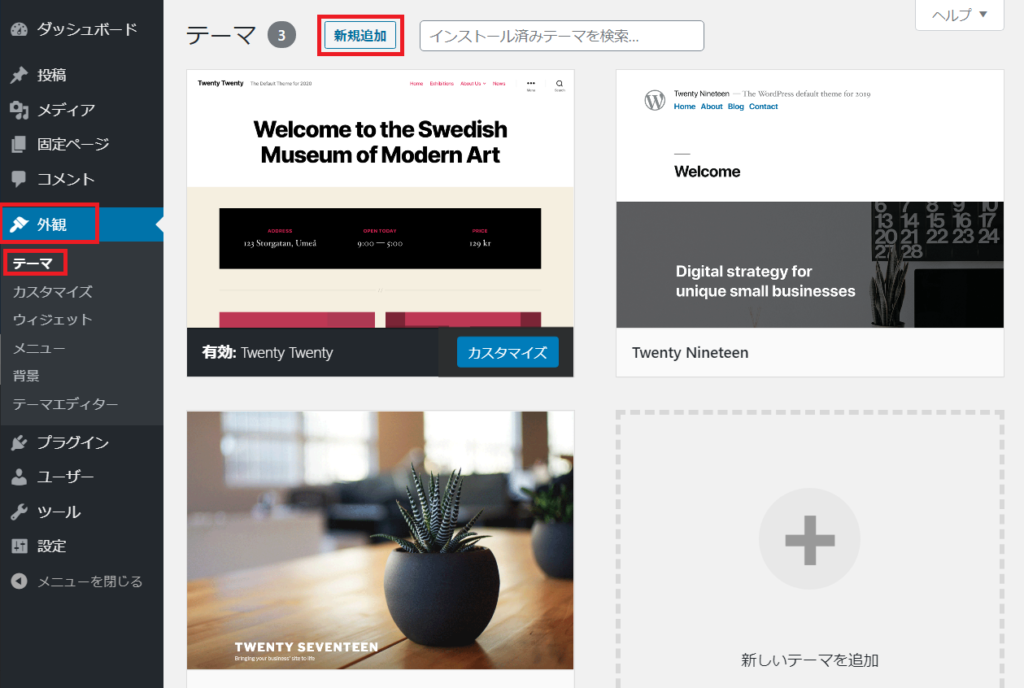
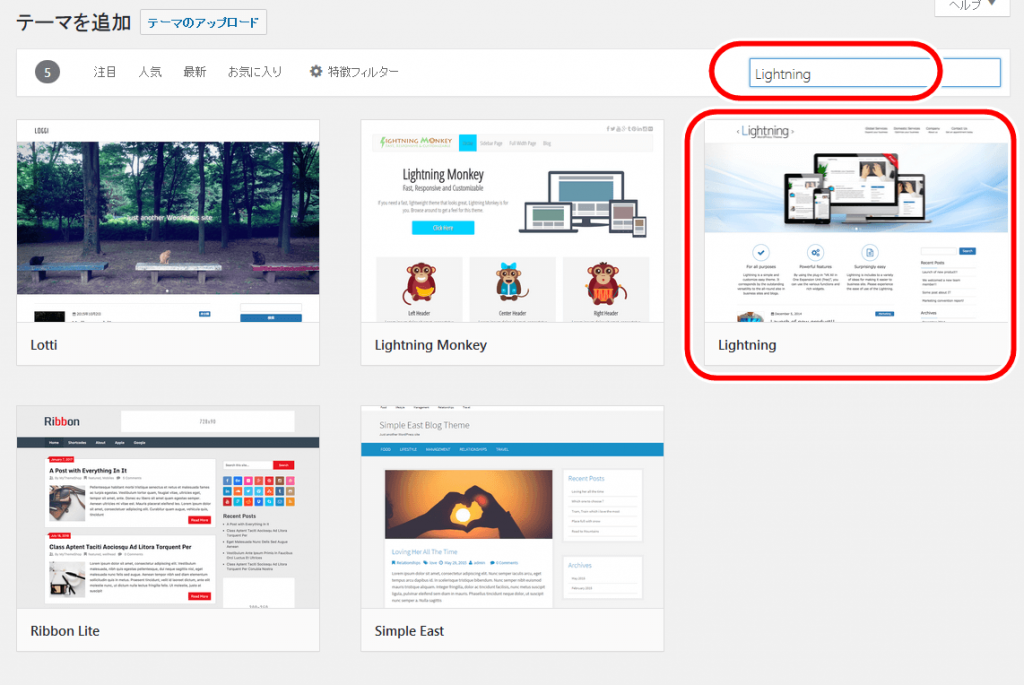
[コンプリート!] ワードプレス lightning カスタマイズ 121872-ワードプレス lightning カスタマイズ
Jan 04, · Lightningのカスタマイズのコツ Wordpressテーマ Lightningはベースが白基調で清潔感があります。 ヘッダーなどに合わせるのはイラストもよいのですが、写真ベースの画像もかっこよく収まります。Mar 26, 18 · WordPressにLightningテーマをインストールしていて、外観のカスタマイズの使い方をお探しの方向け。Webサイトの外観をカスタマイズする場合、通常、HTMLやCSS、PHP等の知識が必要となりますが、WordPressは管理画面WordPressの子テーマとは? Lightningの元のデータを直接編集しカスタマイズしても、Lightningをバージョンアップした際には全て新しいデータで上書きされます。 つまり、せっかく色々カスタマイズした部分が消えてしまうということになります。 そのため、「親テーマ」となるLightningの機能やスタイルは継承しながら、ご自身でより思い通りにカスタマイズするための

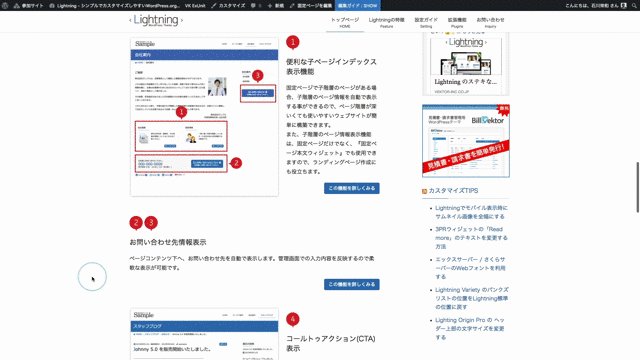
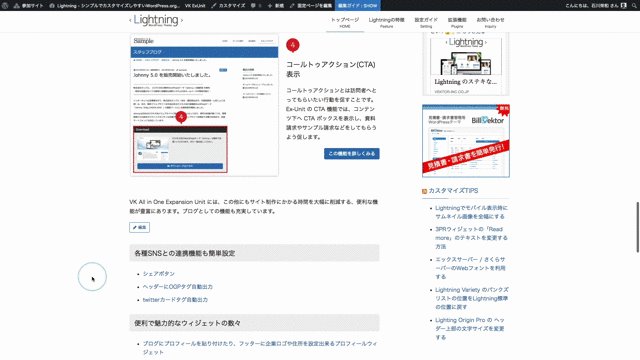
トップページの要素の設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ
ワードプレス lightning カスタマイズ
ワードプレス lightning カスタマイズ-ワードプレスホームページ設定手順留意事項 ※本記事に掲載してある詳細な設定手順・設定内容の説明は、WordPressのデザインテーマ「 Lightning 」を使用したものとなります。 他のテーマの場合は設定手順や内容が異なります。 ※当記事の掲載画像は全て iPad で操作した時の画像です。 パソコンやスマホの場合は画像イメージが異なる場合があります。 ※各種設定Lightningの最大のデメリットは使用している人が多い点。ですから、デザインが人とかぶってしまう場合も考えられます。 その場合には、 有料版の「Lightning Pro」を購入の上、オプションのデザインスキンを利用 するのが良いでしょう。



見出しデザイン変更機能 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ
Nov 17, 16 · Lightningの長所と短所 ~Lightningカスタマイズ第1回 私が現在使っているWordPressテーマはLuxeritas。 ただ以前はLightningを使っていました。 その経験から同テーマのカスタマイズについて数回にわたり記します。 第一回目は同テーマの特徴(長所・短所)について私見を述べます。 なおLightningは無料版と有料版(Pro)がありますが、特に記していない限りはMay 12, 18 · ヘッダー部分をカスタマイズしたい以前の記事でも紹介した、WordPressの公式テーマ「Lightning」のカスタマイズ紹介記事第2弾になります。 なお、カスタマイズする時には、自己責任のもと、データのバックアップや検証環境を必ず用意してから行うようにしてください。ワードプレス WordPressで「前の記事」「次の記事」ナビのカスタマイズ ワードプレスではよく投稿ページの下に「>」のリンク(ナビゲーション)が表示されていますが、テーマによっては最初から準備されていなかったり、または意図した通りに設定されて
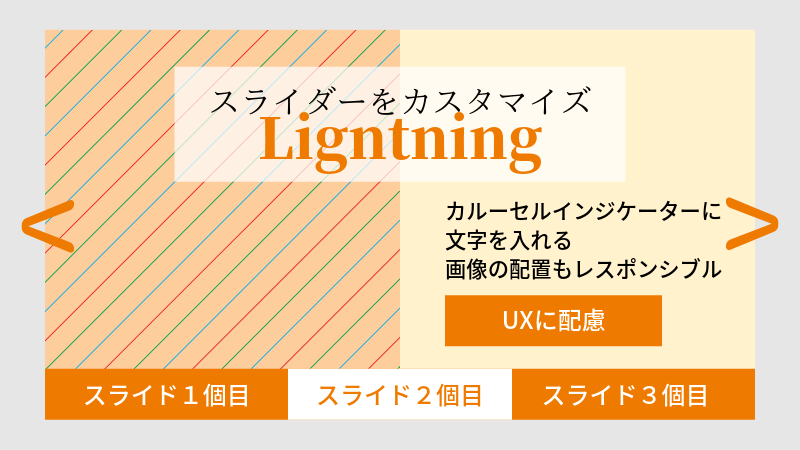
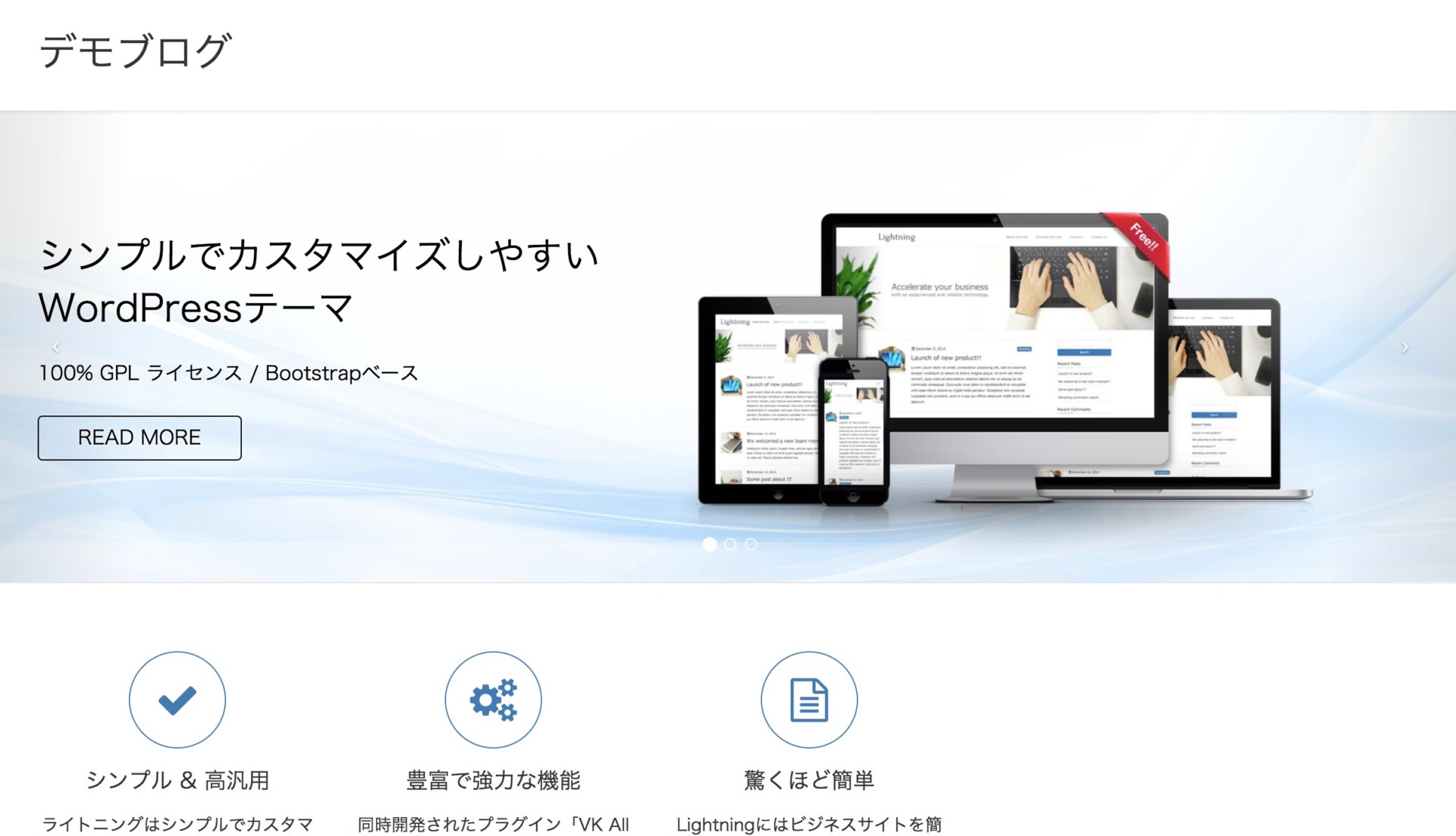
まずはスライダーの基本の設定 中身のHTMLを書く必要はありません。 外観 の カスタマイズ から Lightningトップページスライドショー に移動します。 画像は同じサイズのものを使う 画像は、19×1280pxの画像を使います。この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 17」の12月8日の記事になります。こんにちは!かとりーぬです。今日も以外に使われていないけどとっても便利なウィジェットを紹介していきたいと思います★ 前回までの紹介ウィジェット もっと使ってほしい!こんにちは!WEBデザインをしている久納です。この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 17」の12月5日の記事になります。前回のかとりーぬさんの「Lightningのステキなところ★」のバトンを引き継いで、記事を書かせていただきます。Lightningテーマの様々な便利情報がすでに多く
るーしーです。 今回も引き続き「WordPress(ワードプレス)のテーマLightning(ライトニング)の新しいモバイルナビ」についてです。 まとめという事で「最適なモバイルメニュー」を考えました。 ここで言う最適とは「モバイルメニューの中だけでコンテンツを網羅できるか」と私は考えLightningの見出しがカスタマイズできない理由と解決策 公開 更新 猫でもわかるWordPress 見出し / Lightning / css「カスタマイズ」>「Lightning トップページスライドショー」をクリックしてください。 Lightningでは、最大5枚までヘッダー画像をスライドショーすることができます。 スライドショーを利用する場合は、スライド切り替え時間を設定しましょう。



Lightning ヘッダーロゴを大きくしたい Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site



Wordpressでホームページを作る手順 Lightning対応 西沢直木のit講座
Lightningでは機能面は多機能統合型プラグイン「VK All in One Expansion Unit」に分割し、テーマファイルのシンプルさを追求する事で、カスタマイズ性と機能性の両面を追求しています。Nov 08, · 今回は、Lightningのスタイルシートをどうカスタマイズできるのか?やり方などを含め解説してみたいと思います。WordPressの場合は、こういう部分が自由にカスタマイズできるというのがいいところの1つです。 目 次スタイルシートの編集場所stylecssで編集Nov 10, 17 · 個人的にも使用頻度の多い、WordPressの公式テーマ「Lightning」。B Bootstrapベース「VK All in One Expansion Unit」でカスタマイズしやすく、企業や店舗のコーポレートサイト制作に非常に相性の良いテーマです。



Wordpressテーマを Lightning Pro に変更しました よかウェブ研究室



徹底解説 Wordpressテーマlightningの使い方 Vk All In One Expansion Unitも解説 Webst8のブログ
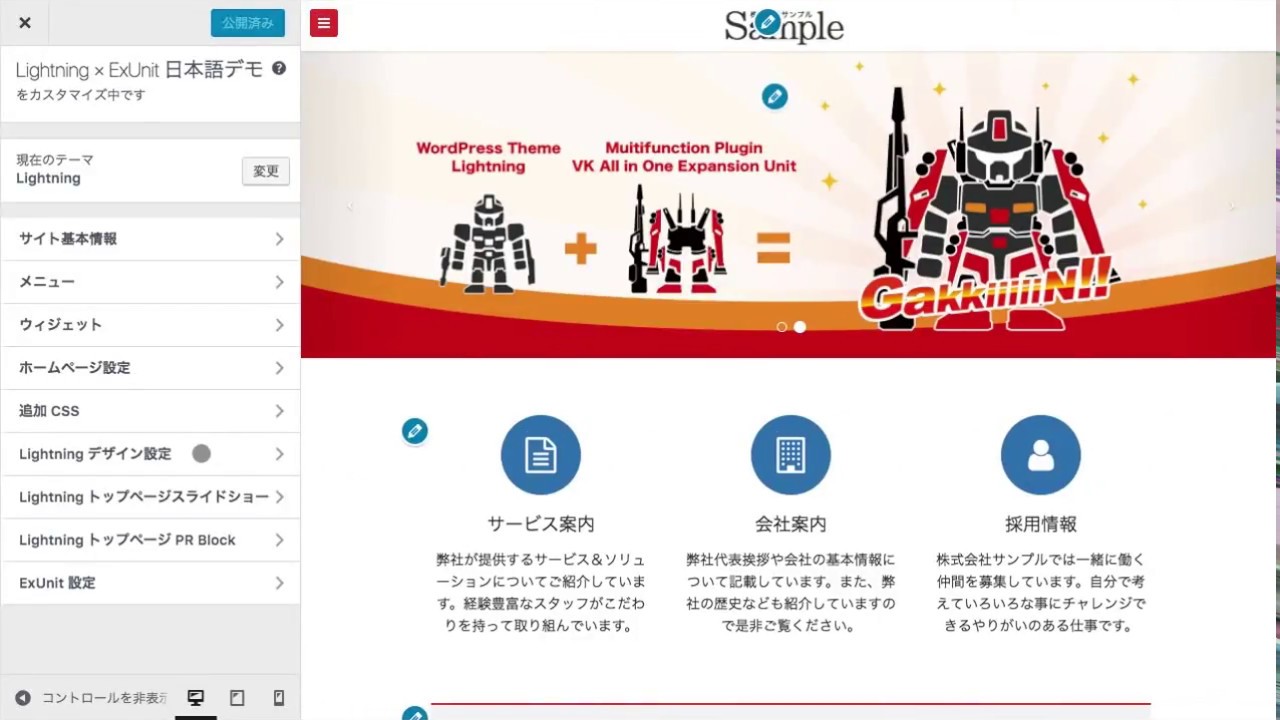
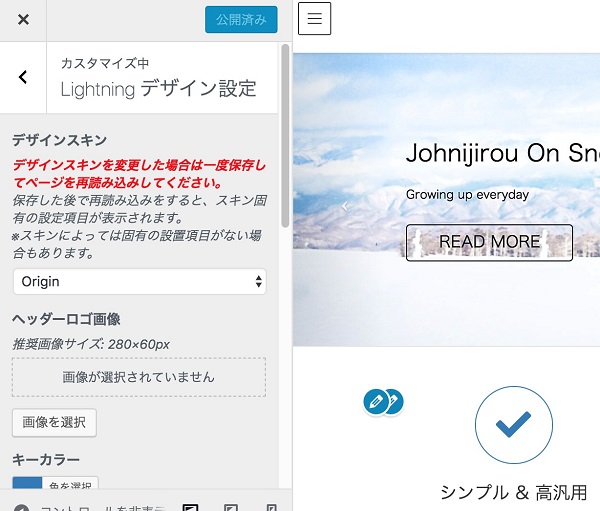
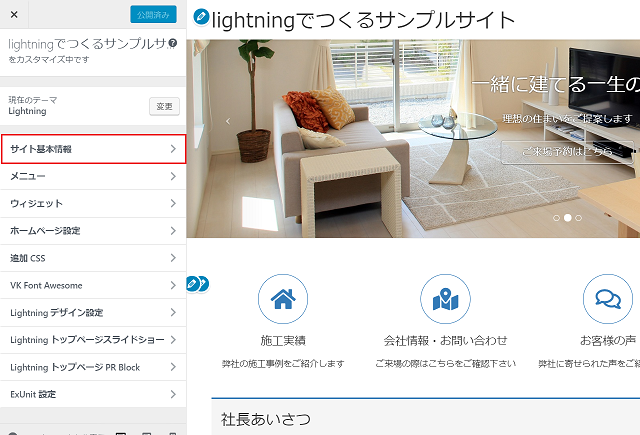
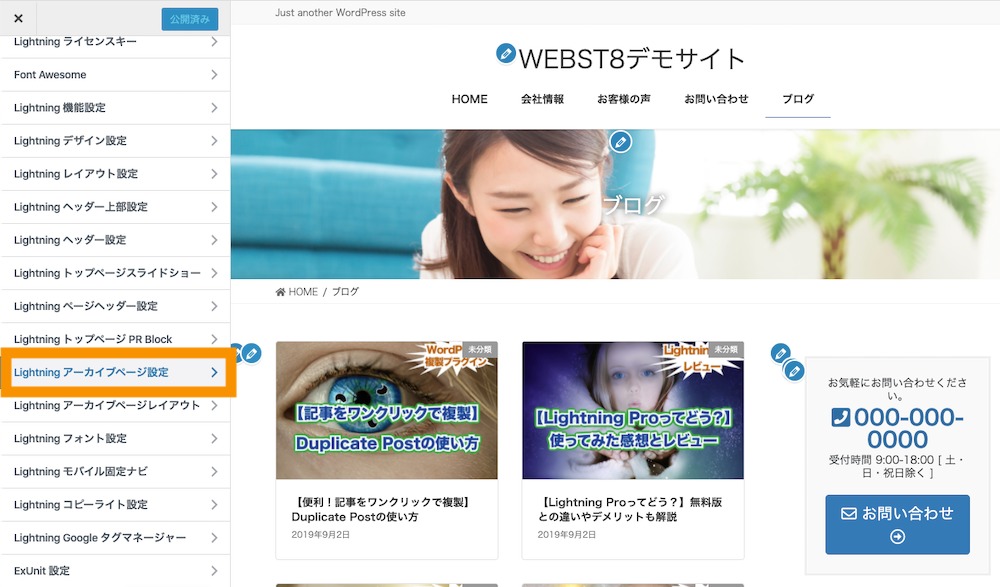
トップページの場合はカスタマイズ>Lightningデザイン設定>Lightning デザイン設定で、「トップページを1カラムにする」にチェックを入れます。 WordPress(ワードプレス)でブログを始めようと思った時に、サーバー・ドメインの手続きなどわからないことLightning(テーマ)の場合は外観>カスタマイズで設定できる項目が多数あります。こちらではLightning font awesome、Lightning デザイン設定、Lightning トップページスライドショー、Lightning コピーライトカスタム、Lightning トップページ PR Block、ExUnit 設定についてご紹介しLightningのカスタマイズメニューを開くと 「Lightningデザイン設定」 というのがあります。 デザイン設定の中に 「ヘッダーロゴ画像」登録メニューががあります。 おや、ここをよく見ると、 画像の大きさが指定されていますね。 280px × 60pxだそうです。



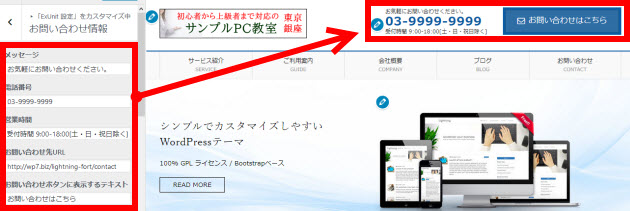
Lightningをカスタマイズしてヘッダーにお問い合わせを表示する Web How To くまはちlab



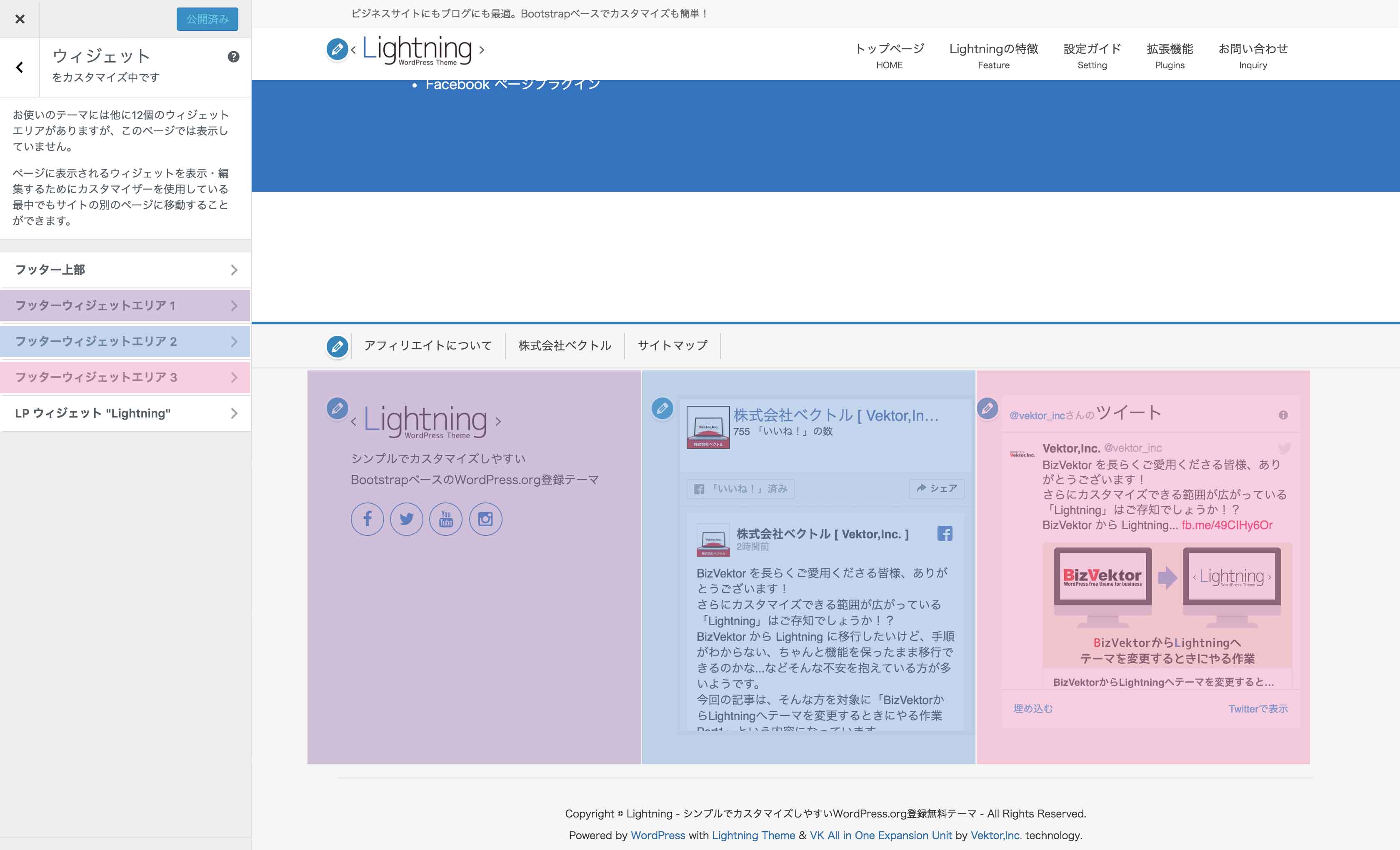
Lightning でフッターのカラム数を自由に変更して使ってみる 株式会社ベクトル
ワードプレスのテーマLightningは、メニュー部分の変更はカスタマイザーではできません。 プラグイン「VK All in one Expansion Unit」の「CSSカスタマイズ」に以下を書き込み、変更しました。トップページのカスタマイズLightning WordPressでは初期状態ではトップページに最新の投稿一覧を表示しますが、固定ページを選ぶ事もできます。 その場合は、最新の投稿一覧を別の固定ページを作成して表示するように設定します。 ビジネスサイトの場合は、投稿一覧ページをトップページ以外にも設定するケースが多いと思いますので、トップページには固定Dec 21, · WordPress Lightning テーマをCSSカスタマイズでワンランク上のオシャレデザインに!ワードプレスの人気テーマであるLightningにCSSをコピペして、ちょっと目を引くクールなデザインに。シンプルだからこそ、いじり倒してLightningの素晴らしさを体感!



Wordpress 外観のカスタマイズの使い方 Lightningテーマ Takalog



Lightning Pro 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightningでヘッダーに電話番号やsnsボタンを表示する方法 デモあり Makiable



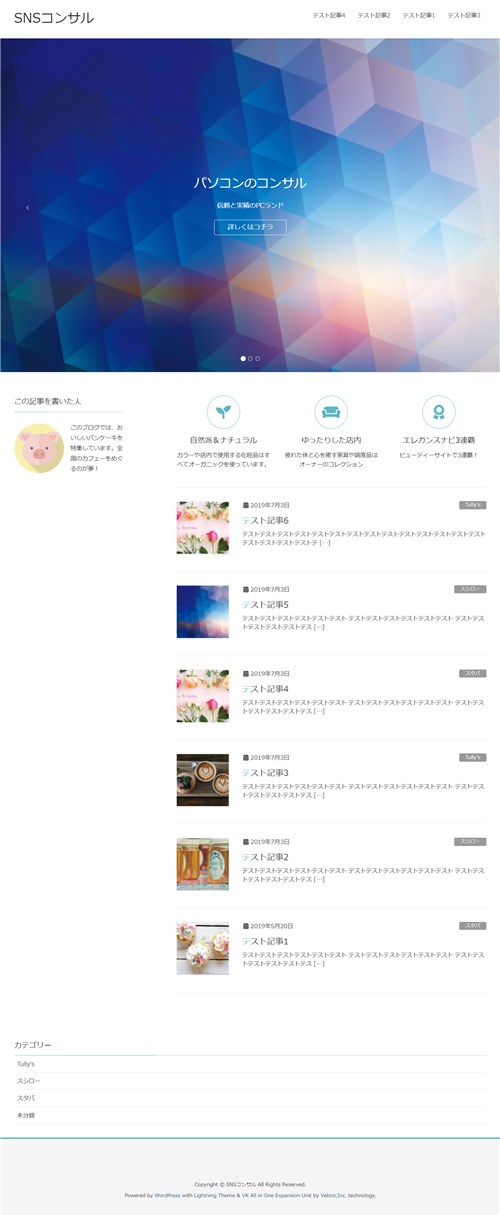
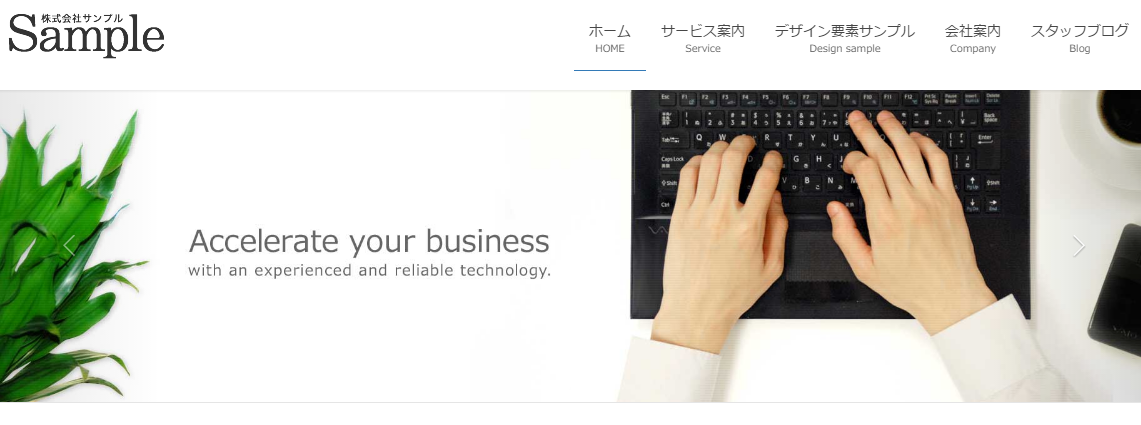
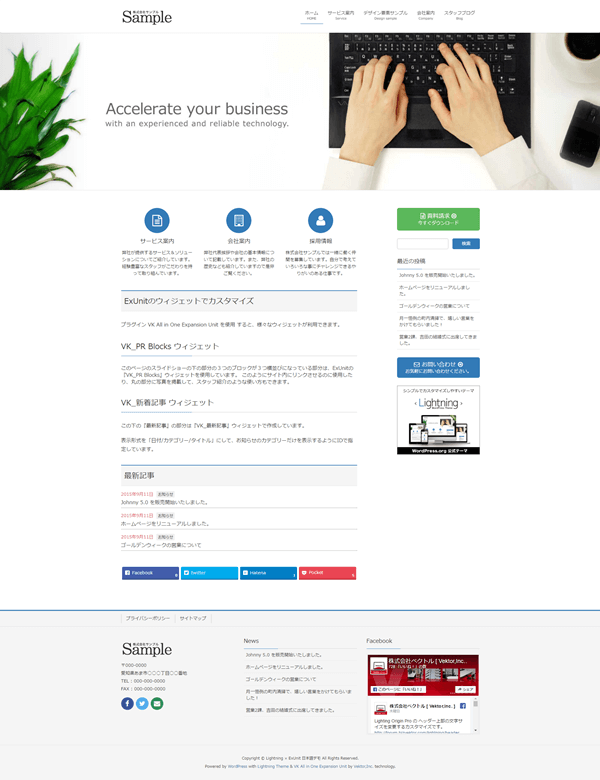
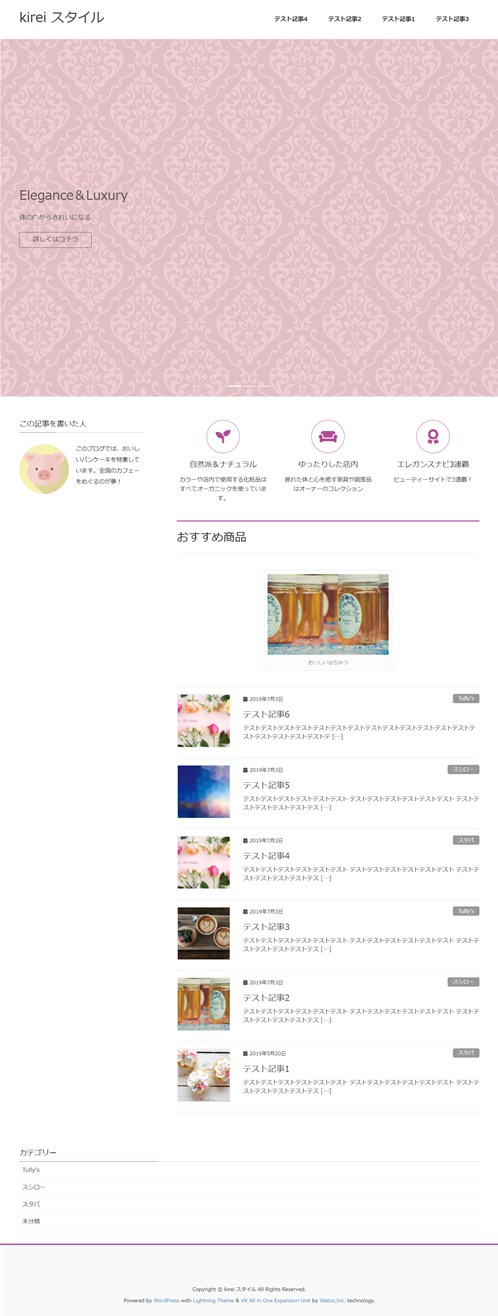
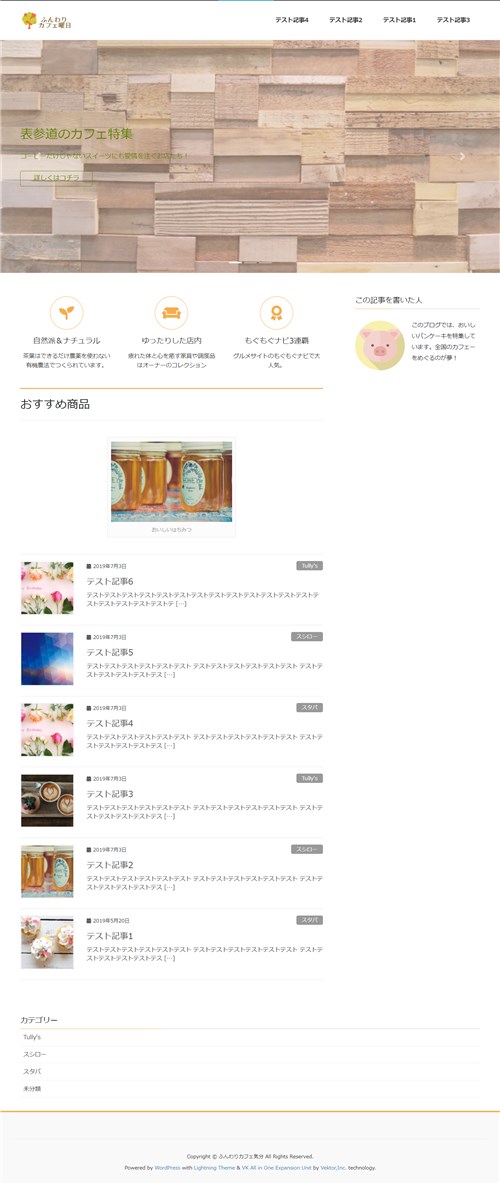
Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Lightning Pale 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightning Variety 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightningをカスタマイズする Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site



Lightningのカスタマイズと使い方 超初心者でも簡単 Wordpressテーマ 初心者のためのワードプレス テーマ教室 評判 感想も丁寧に解説



ワードプレスホームページ設定 画像付き手順 Lightning編 ホームページ集客講座 初心者用



Wordpressテーマ Lightning をカスタマイズ その6 インフォメーションの設置 創kenブログ



Lightningのカスタマイズと使い方 超初心者でも簡単 Wordpressテーマ 初心者のためのワードプレス テーマ教室 評判 感想も丁寧に解説



Wordpressテーマ Lightning をカスタマイズ その1 準備編 創kenブログ



トップページの要素の設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Lightningで複数のカテゴリーやタグを表示させるカスタマイズ Nakahito Works



Lightningのスライダーをオシャレ レスポンシブルにカスタマイズする方法 レイアウトやカルーセルの色変更 さやっと四苦八苦 Sick Hack



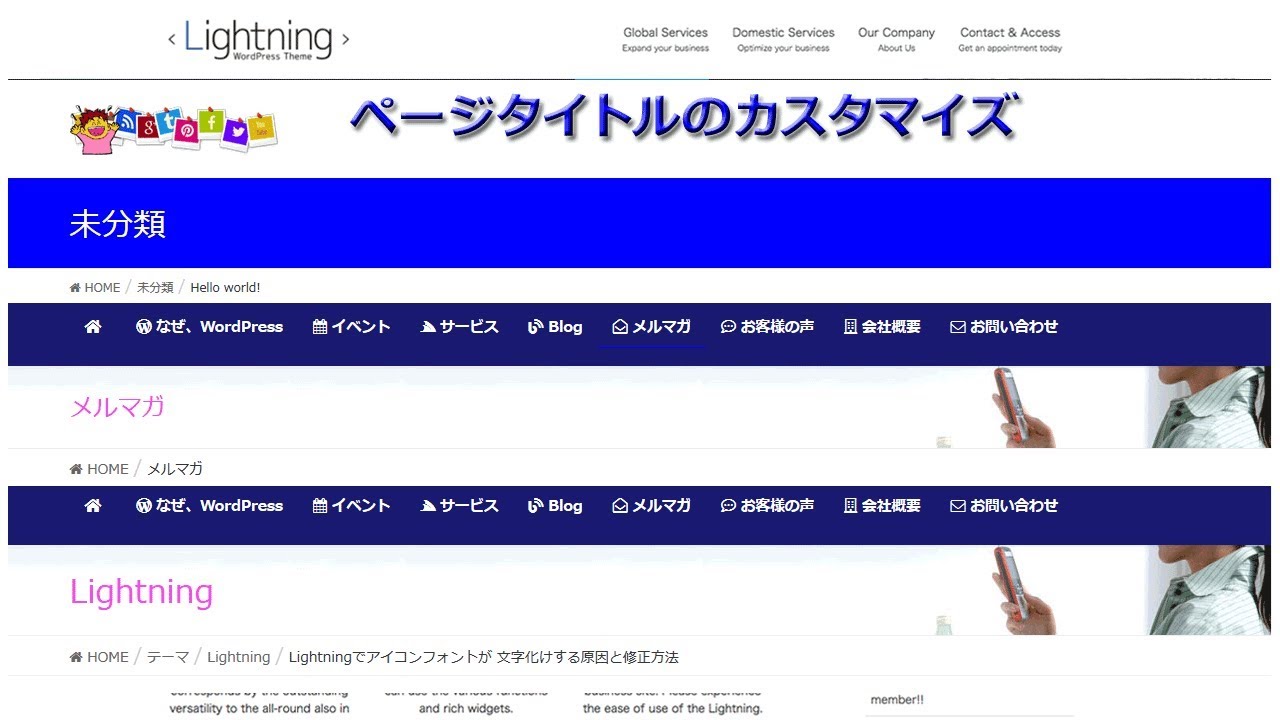
Wordpress無料テーマ Lightning ページタイトルのカスタマイズ Youtube



トップページの要素の設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



メニューの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



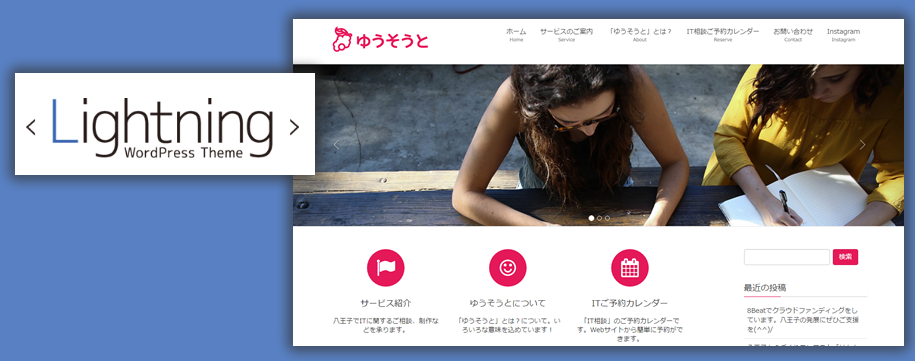
Lightning でコーポレートサイトを作る Wordpressデフォルトウィジェット ーその3 ゆうそうとitブログ



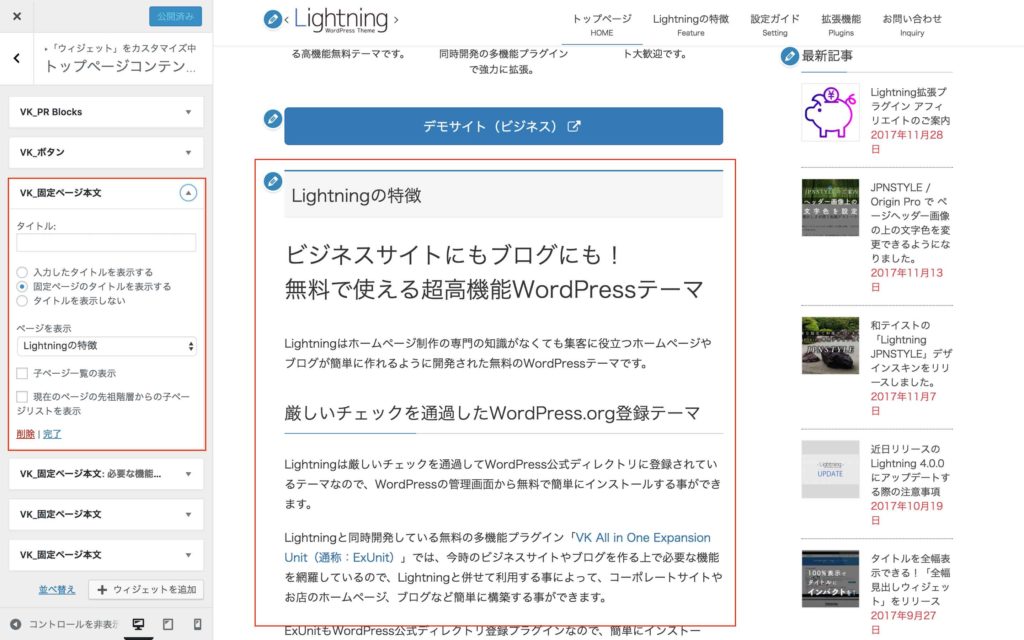
もっと使ってほしい Vk 固定ページ本文ウィジェット 株式会社ベクトル


買っていい Lightning Pro デモサイト付きでレビュー 使い方 カスタマイズ事例 評判まとめ



Wordpressテーマ Lightning をカスタマイズ その3 フォントの変更 クレジットの非表示 創kenブログ



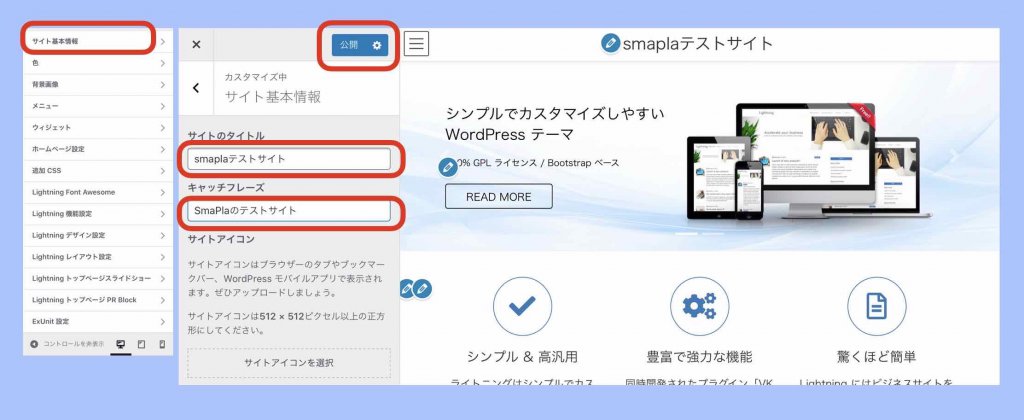
管理画面からカスタマイズできるイロイロ サイトタイトルやベースカラーなど Lifeworkpress ライフワークプレス



標準で表示されるトップページのpr Blockを非表示にする 設定ガイド Lightning シンプルでカスタマイズしやすい Wordpress Org登録無料テーマ



サイドバーやフッターに何入れる ウィジェット Lifeworkpress ライフワークプレス



見出しデザイン変更機能 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



ワードプレス研究所 Lightning研究



Lightning スタイルシートでカスタマイズする Web How To くまはちlab



第35回 Wordpress有料テーマ Lightning Pro のwordpress外観カスタマイズの操作方法解説動画 基本情報 色 背景画像 ワードプレス作成講座 Youtube



Lightningライトニングのカスタマイズ ロゴ画像を大きく表示したい 猫でもわかるwordpressレッスン



ブログの背景色を変えたい Lightning ライトニングカスタマイズ 猫でもわかるwordpressレッスン



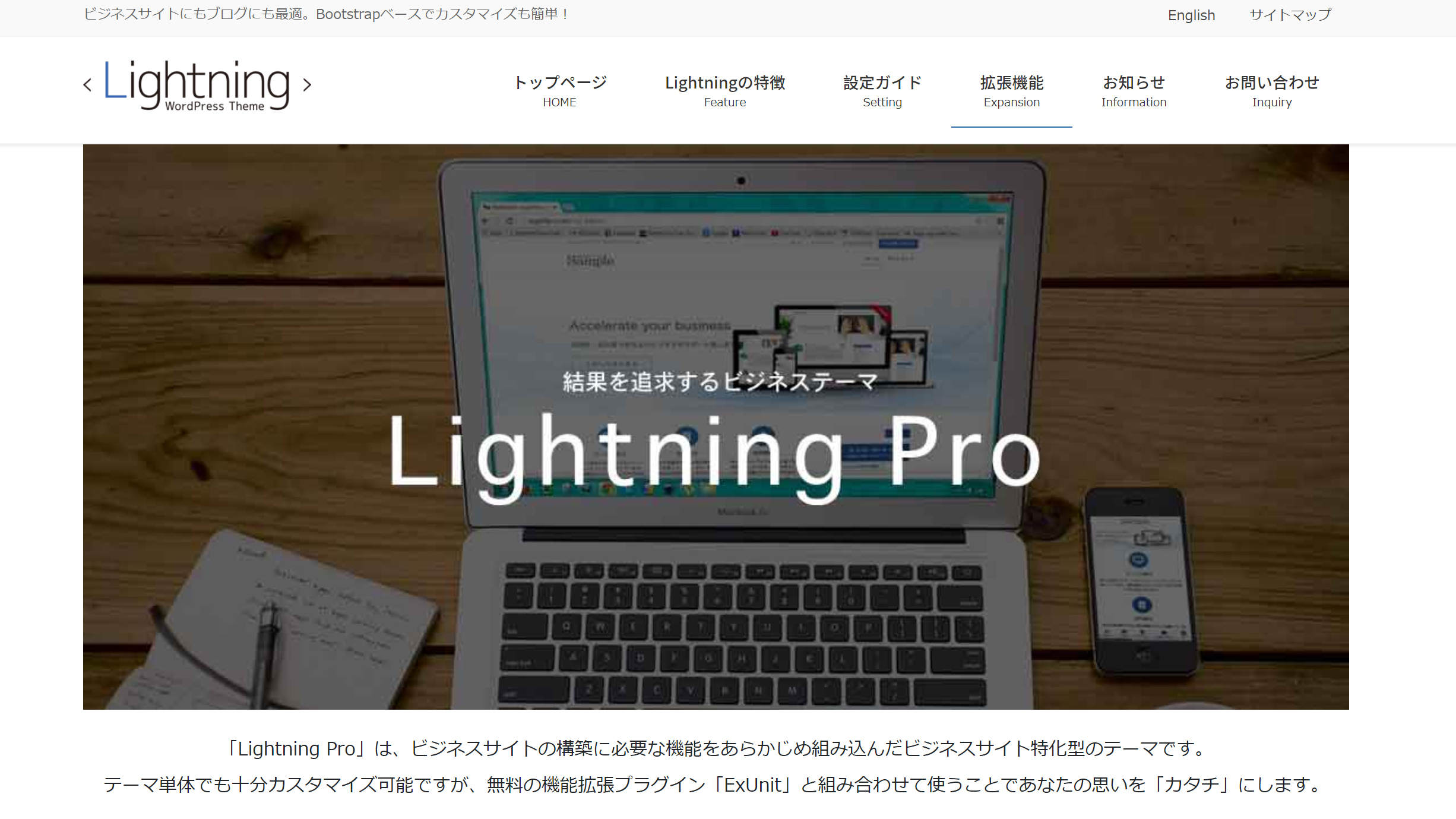
Lightning 無料で使える超高機能wordpressテーマ



メニューの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightning Pr Blockに画像を入れて4つ並べる Wordpressでホームページ作成講座



Wordpress おすすめテーマ Lightning のカスタマイズ方法 ホームページの作り方



Lightningのモバイルメニューとページトップボタンをカスタマイズ 背景透過 マークを変更する方法 コピペでok さやっと四苦八苦 Sick Hack



Wordpressのテーマ Lightning カスタマイズのあれこれ ヘッダーカスタマイズ編 Easytouse



Wordpressテーマ Lightning をカスタマイズ その5 3prの変更 その他 創kenブログ



ワードプレステーマ Lightning で ハンバーガーメニューボタン等の表示がうまくいかない時の対処法 オドフラン いつもどこかに なるほど を



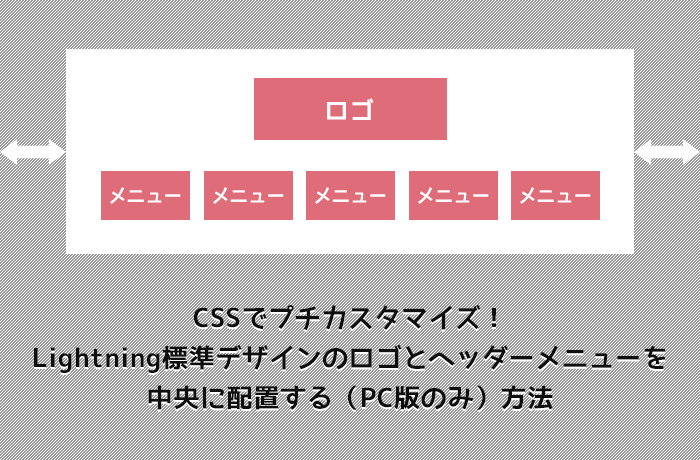
Cssでプチカスタマイズ Lightning標準デザインのロゴとヘッダーメニューを中央に配置する Pc版のみ 方法 株式会社ベクトル



Wordpressテーマ Lightning をカスタマイズ その1 準備編 創kenブログ



Lightning でコーポレートサイトを作る ロゴ メニュー 色 Prセクションーその2 ゆうそうとitブログ



管理画面からカスタマイズできるイロイロ サイトタイトルやベースカラーなど Lifeworkpress ライフワークプレス



Lightning全幅設定 Lightingで全幅背景を設定する方法 Webst8のブログ



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



Lightningカスタマイズ Prbox に画像を入れる方法 猫でもわかるwordpressレッスン



Wordpressテーマ Lightning のカスタマイズ例 Realine



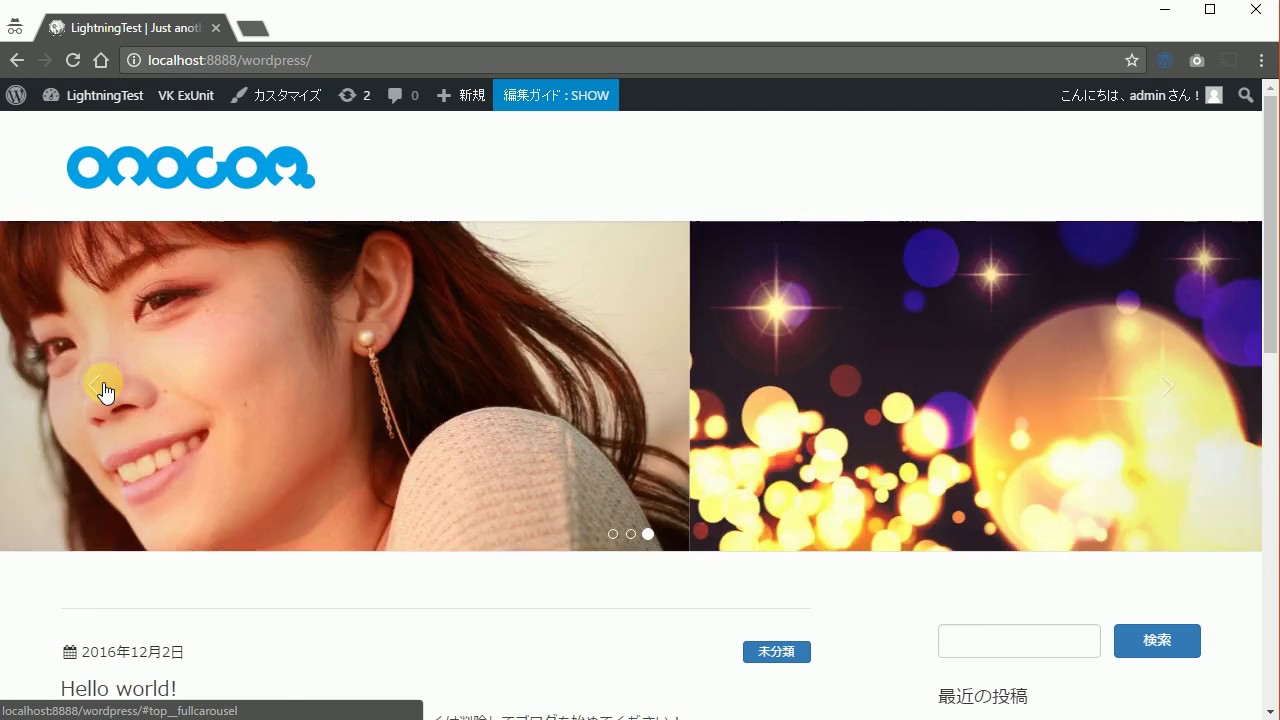
3分の動画で学ぶ 無料で使えるスマホ対応wordpressテーマ Lightning のインストール方法 カスタマイズ Onocom



レイアウトの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightningというwordpressテーマのカスタマイズ例を作ってみました Makiable



トップページの要素の設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightningのヘッダーの固定をオフにする Bizvektorフォーラム



Wordpressテーマ Lightning をカスタマイズ その1 準備編 創kenブログ


Lightningの投稿タイプページを1カラムしてみました ちゅうどう日記



Wordpressのテーマ Lightning を使って自分のサイトを作る なにわのmc 安田さんの事例 Easytouse



Wordpressテーマ Lightning をカスタマイズ まとめページ 創kenブログ



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



Wordpressテーマ Lightning をカスタマイズ その1 準備編 創kenブログ



Wordpressでペラ1サイトは Lightingを使えば1日で出来たその手順とロゴとタイトルの差し替え方法 My Best Place よしお 沖縄web制作



Wordpress 外観のカスタマイズの使い方 Lightningテーマ Takalog



Lightning Advanced Unit にサイドバーを固定する機能を追加しました 株式会社ベクトル



Lightningというwordpressテーマのカスタマイズ例を作ってみました Makiable



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



Wordpress公式テーマlightningのカスタマイズ方法 ロゴ キーカラー スライドショー Youtube



Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Wordpress無料お勧めテーマ Lightning ライトニング スライドショーも使える 大人気テーマの特徴 猫でもわかるwordpress レッスン



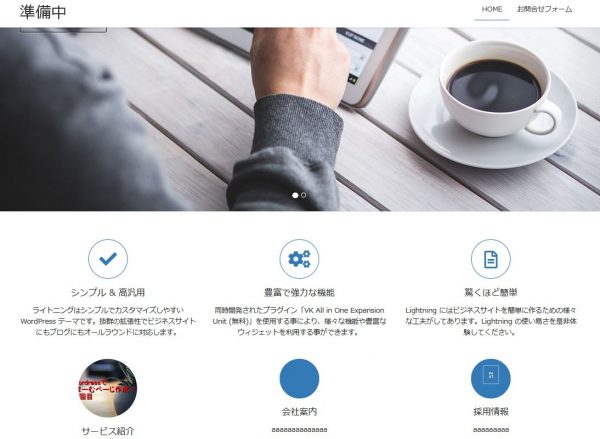
初心者ok Wordpressテーマ Lightning で簡単にお洒落サイトを作る方法 株式会社ブレアパッチ



Lightningのフッターのカスタマイズ ウィジェットの列数変更など 西沢直木のit講座



テーマlightningで構成していく Pc初心者さん向けwordpressでホームページ作成教室へようこそ Pc初心者さん向け Wordpressでホームページ作成教室



Wordpressテーマ Hueman のカスタマイズ例 Realine



初心者ok Wordpressテーマ Lightning で簡単にお洒落サイトを作る方法 株式会社ブレアパッチ



管理画面からカスタマイズできるイロイロ サイトタイトルやベースカラーなど Lifeworkpress ライフワークプレス



初心者ok Wordpressテーマ Lightning で簡単にお洒落サイトを作る方法 株式会社ブレアパッチ



初心者ok Wordpressテーマ Lightning で簡単にお洒落サイトを作る方法 株式会社ブレアパッチ



Lightningのカスタマイズと使い方 超初心者でも簡単 Wordpressテーマ 初心者のためのワードプレス テーマ教室 評判 感想も丁寧に解説



Ligntning メニューバーを下に移動してヘッダー右上部分に電話番号を表示させるカスタム方法 千里の道も一歩から



ヘッダー上部機能拡張 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



簡単 Wordpressテーマ Lightning をカスタマイズ プラグイン トップページ編



Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



もっと使ってほしい Vk 固定ページ本文ウィジェット 株式会社ベクトル



Wordpress無料おすすめテーマ Lightning の設定の仕方



Wordpressテーマ Lightning を使ったホームページ制作 カスタマイズ 千里の道も一歩から



Lightningをカスタマイズする Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site



ワードプレスホームページ設定 画像付き手順 Lightning編 ホームページ集客講座 初心者用



Wordpressのテーマをlightningから有料テーマのjinに変更 なんだ お金払ってでもブログのスタートは最初からこっちにすればよかった ずくトラ ずくを出してトライする どんどんチャレンジ ずくトラ ずくを出してトライする どんどんチャレンジ



管理画面からカスタマイズできるイロイロ サイトタイトルやベースカラーなど Lifeworkpress ライフワークプレス



Wordpressテーマlightningの作成例 シンプルでどんな分野にも合う 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説


Nitter


買っていい Lightning Pro デモサイト付きでレビュー 使い方 カスタマイズ事例 評判まとめ



全てのwordpressテーマで使える デザインをピンポイントで変更する方法 親テーマのcssは書き換えないで 株式会社ベクトル



徹底解説 Wordpressテーマlightning Proの使い方 Webst8のブログ



メニューの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Lightningのヘッダーに電話番号やお問い合わせボタンを表示できるlightning Fort 西沢直木のit講座


コメント
コメントを投稿